A proper Azure Functions Project
As a long time web application developer, I’ve been excited about the whole idea of frontend applications built with modern frameworks like Angular, React or Vue, combined with serverside APIs since the early 2010’s (at that time I was using Backbone and Knockout). Some people have taken up calling it the JAM-stack recently, but in my mind it’s been a thing for quite some time.
Functions - the main offering for serverless computing on Azure - has been interesting for some time, but a lot of the early material I ran into, when trying to check out Azure Functions, used examples where the functions are created directly in the browser using the Azure portal. Not exactly something you’d consider for a professional project.
So I decided to dig a little deeper, and try to create a Azure function application complete with a code repo I can share, local build/test environment, properly managed application settings and secrets, cloud based data storage, and a CI/CD pipeline and document it here on my blog.
This is the first post, concerned with getting your computer ready for development at setting up a basic functions project. I will be using C# to code in, but you can use other languages if you prefer: Java, JavaScript, Powershell, Python and TypeScript.
Create project
As a fan of the command line I am looking to do as much as possible through my favorite shell, and as it turns out there is a cli for Azure functions. First task is to install the cli - I used chocolatey for it, but you can do it with npm, or Homebrew (for MacOS) and apt-get (for Linux) as well.
choco install azure-functions-core-tools-3 --params "'/x64'"
# /x64 ensures 64bit version, which is required for debugging in VS Code
Now that the func-cli is added to your shell, next up is creating a C# based project to work in:
func init MyFunctionProject --source-control --worker-runtime csharp
This has created a folder, named as your project, containing an azure functions project complete with .csproj file, git repository and setup files for working with the project in Visual Studio Code, only thing missing to see something that works is a function - use func templates list to see a list of function templates you can create using the func-cli. To create the first Http-triggered function you can run:
func new -n HelloWorld -t "Http Trigger"
This will create a working Azure C# based function in the root of your project, now run the function project to test it out using
func start
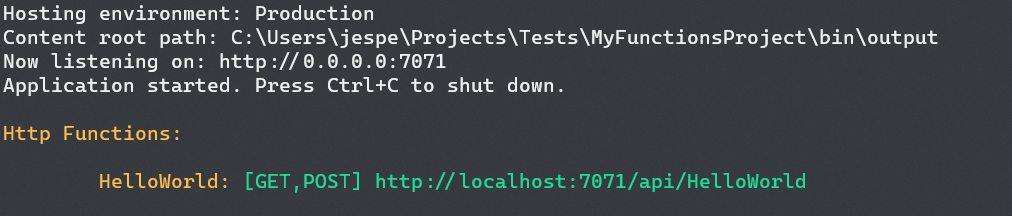
After restoring and compiling your project, a local function runtime boots up, and after a lot of console logging, the process halts, and displays a message telling you which functions are available:

Visit the displayed url in your browser to see it run locally.
Developing in Visual Studio Code
As much as a fan of the command line I am, it doesn’t encompass editing source files in the terminal (cue vim exit jokes). My favorite editing tool for at the moment is Visual Studio code, and since we’re already half way there, let’s make VS Code play (really) nice with Azure functions, by installing a couple of extensions. Turns out you can do that from the command line as well:
code --install-extension ms-vscode.azure-account
code --install-extension ms-azuretools.vscode-azurefunctions
code --install-extension ms-dotnettools.csharp
# While you're at it, I recommend these azure related extensions as well
code --install-extension ms-azuretools.vscode-azurestorage
code --install-extension ms-azuretools.vscode-cosmosdb
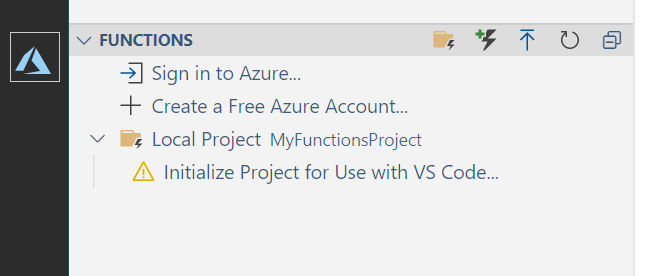
After installing these extensions (you might need to enable them in VS Code), try opening your project folder in VS Code and click the Azure icon in the navigation bar to the left:

Click the oddly cased “Initialize project for Use with VS Code”, and VS Code will add some extra config files in the .vscode folder, that helps running the functions inside VS Code. After doing this you can run your functions project inside VS Code using F5, and it will automatically attach to the runtime, and let you debug your functions inside VS Code.
How’s that for a cross platform c# based application project prepared for serverless hosting in just 10 minutes?
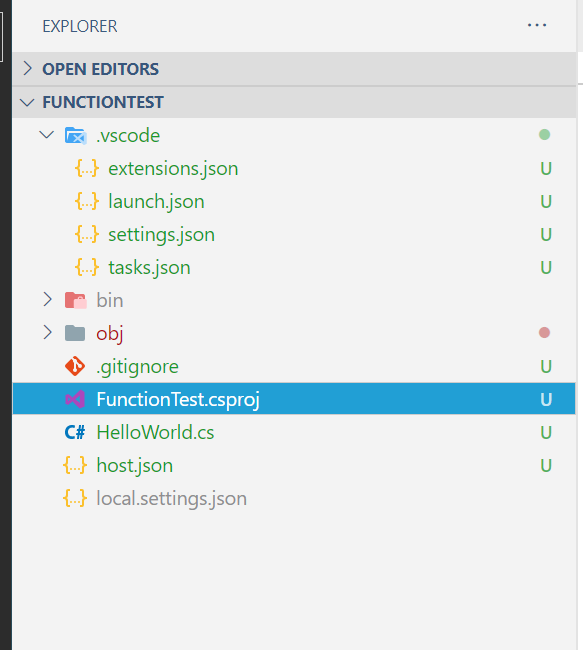
Structure of Azure Functions project

- /.vscode/extensions.json
- Workspace recommendations for extensions
- /.vscode/launch.json
- Tells VS Code to use the coreclr debugger for debugging by finding a list of Azure functions processes and pick from that, then attaching to the functions process
- /.vscode/settings.json
- Some configuration options on how to create functions when using the Azure functions extension in VS Code
- /.vscode/tasks.json
- Definitions for restore/build/run commands telling VS Code how to run your functions project.
- ProjectName.csproj
- Projectfile defining project type, packages and files. This one defines the
local.settings.fileas a file that should not be deployed. See upcoming blogpost for configuring your projects app-settings and -secrets. - host.json
- This file contains config options for all functions in the project - to begin with only some options concerning logging function calls in application insights
This blogpost is a part of a series of posts about Azure Function Apps in production. These are the posts and planned posts in the series so far.
- Creating a .NET Core based Azure Function App and runnning it locally
- Build / Deploy pipeline for Azure Functions App
- Handling configuration and application secrets
- Binding data in Azure Function Apps
- Debugging your Function App
- Versioning your Function App API
- Documenting your Function App API